準備的圖檔素材 (背景、貓、物件):

【STEP-1】建立專案
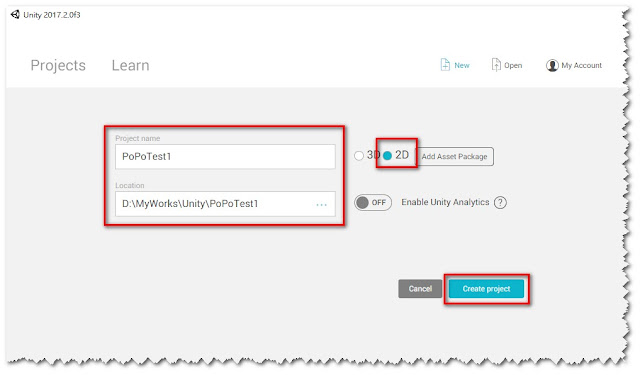
建立專案:

專案相關設定:

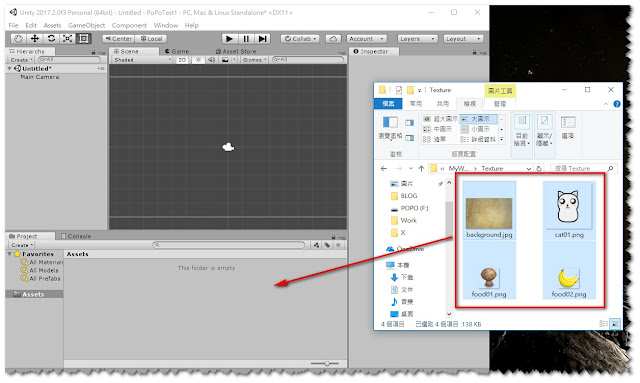
【STEP-2】建立背景
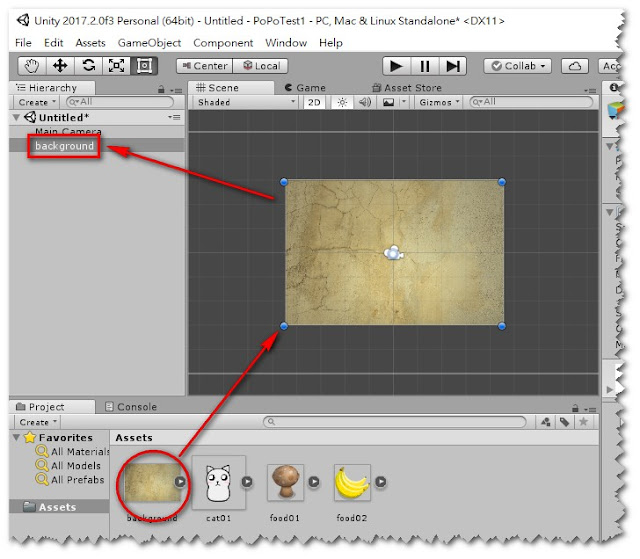
將素材檔案拖曳至 Assets 區塊:

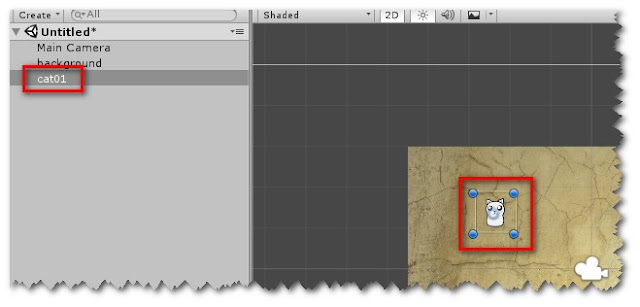
將要使用的元件拖曳至場景,左側清單也會同時出現元件項目:

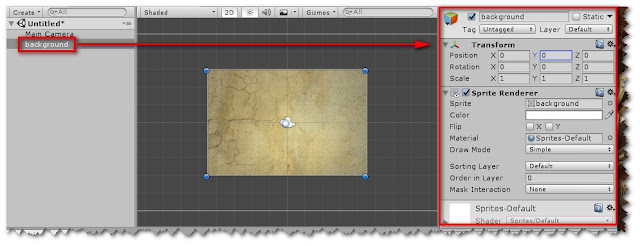
右側工作區塊為目前選取的物件的屬性設定,Position 設定為 0 可將物件置中:

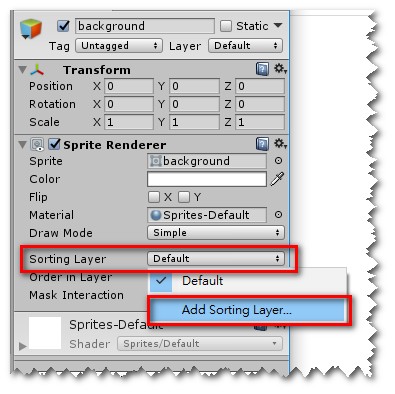
新增一個用來放背景物件的 Sorting Layer:


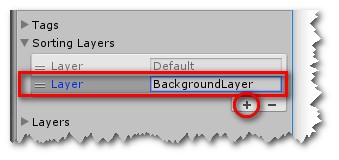
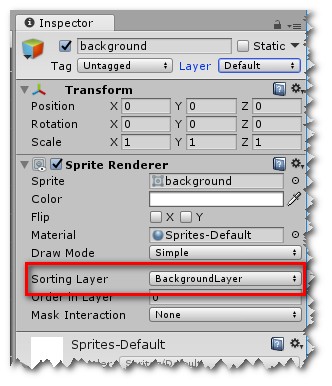
將背景物件移至剛剛新增的 Sorting Layer:

【STEP-3】圖層管理
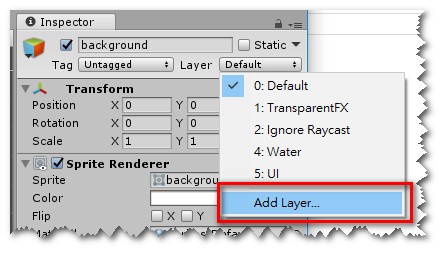
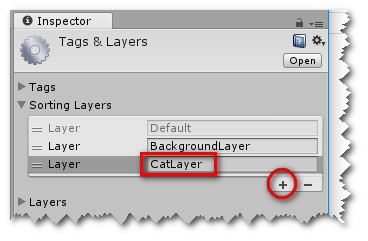
新增圖層...不知道怎麼形容這個 Layer 跟 Sorting Layer 的關係,感覺像是個群組的概念...(目前一知半解@@)

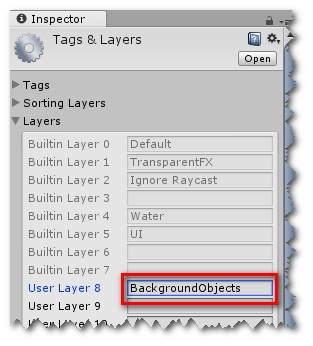
Layer 名子可以自己取:

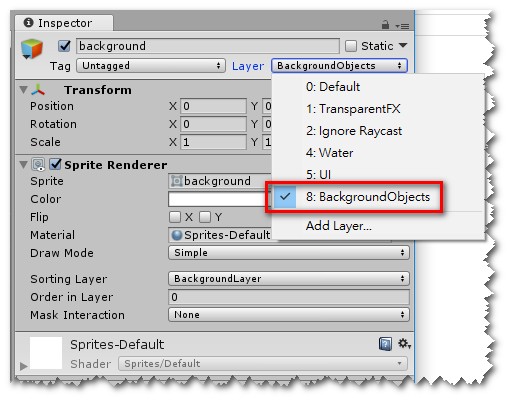
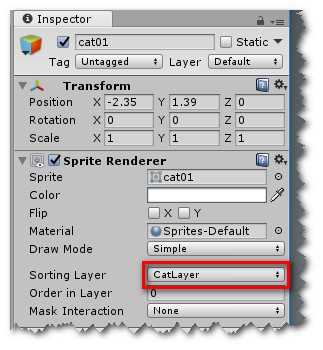
把物件歸到這個 Layer:

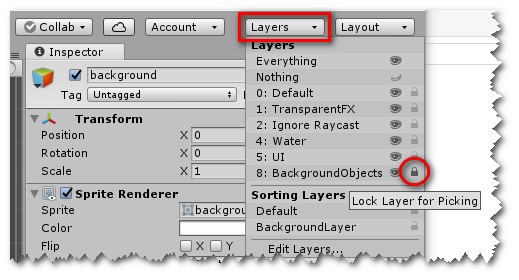
可將此 Layer 鎖定,避免手滑 XD:

【STEP-4】角色物件
步驟跟背景物件相同,將貓圖元件拖曳進來設定。圖層的順序是越下面越接近前景,可自行調整:


依圖層設定,貓會在背景圖前面:

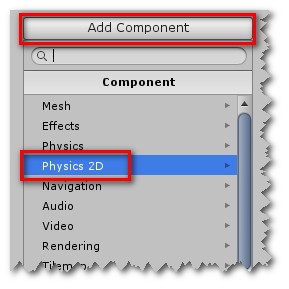
設定碰撞屬性,讓物件可以被碰撞 (Collider 屬性):

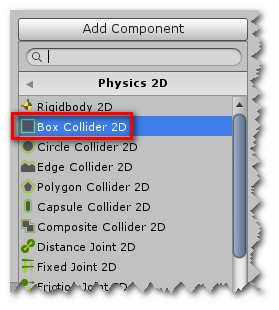
選擇碰撞範圍的類型,Box Collider 2D 是矩形範圍:

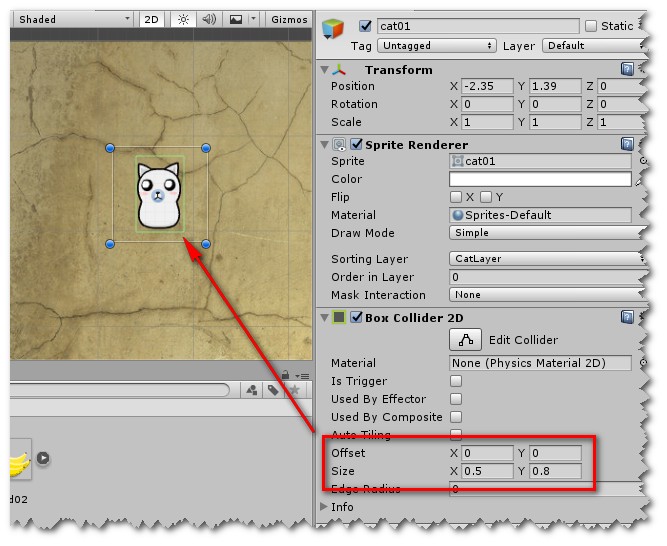
調整碰撞區域的範圍:

參考的教學網站:http://readandplay.pixnet.net/blog/post/197395500-unity%E6%95%99%E5%AD%B8-2d%E5%B0%8F%E9%81%8A%E6%88%B2%E8%A3%BD%E4%BD%9C-part-1
沒有留言:
張貼留言