【STEP-5】角色移動屬性設定
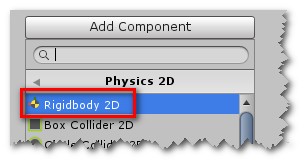
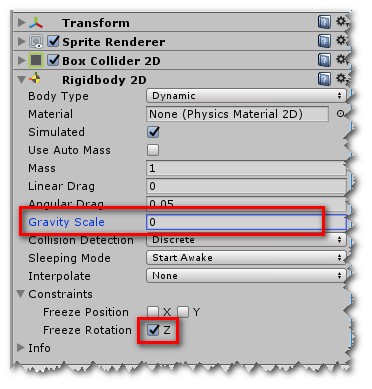
加入鋼體 (Rigidbody) 屬性,讓物件可以移動:


沒有重力,將 Gravity Scale 設為 0。
角色不旋轉,將 Freeze Rotation Z 打勾。

【STEP-6】撰寫程式控制角色移動
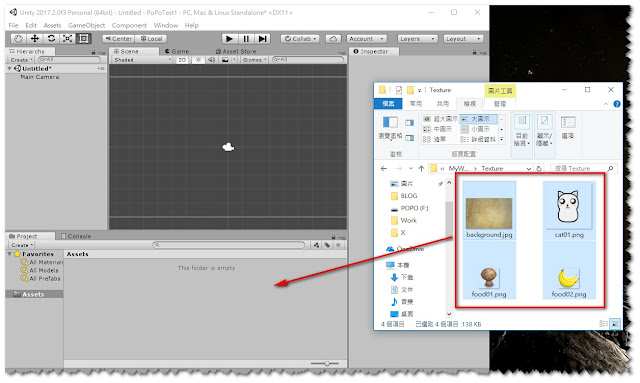
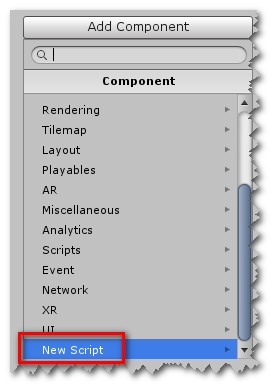
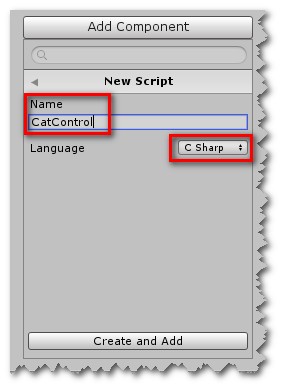
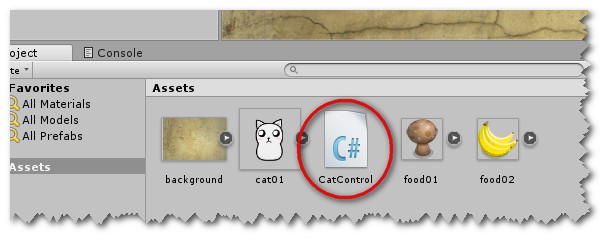
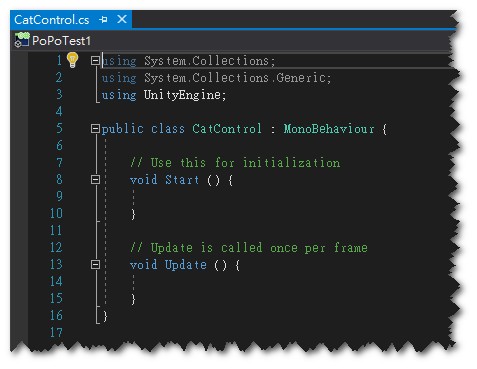
使用程式來控制角色,新增 Script,語言選擇 C#:



程式結構,Start(){} 區塊是啟動時會執行,Update(){} 區塊是更新時會執行:

撰寫互動的程式碼: Input.GetKey 輸入.取得按鍵
KeyCode.RightArrow 按鍵碼.右箭頭
gameObject.transform.position 物件位置
new Vector3 是 3D 向量,(X方向, Y方向, Z方向)
void Update () {
if (Input.GetKey(KeyCode.RightArrow))
{
//按下鍵盤方向右鍵後,貓向左移
gameObject.transform.position += new Vector3(0.1f, 0, 0);
}
else if (Input.GetKey(KeyCode.LeftArrow))
{
//按下鍵盤方向左鍵後,貓向左移
gameObject.transform.position -= new Vector3(0.1f, 0, 0);
}
}
預覽,貓動起來:


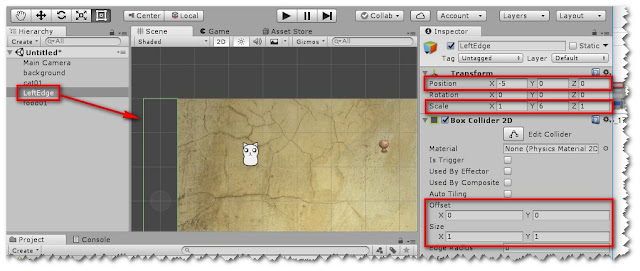
【STEP-7】限制角色移動範圍
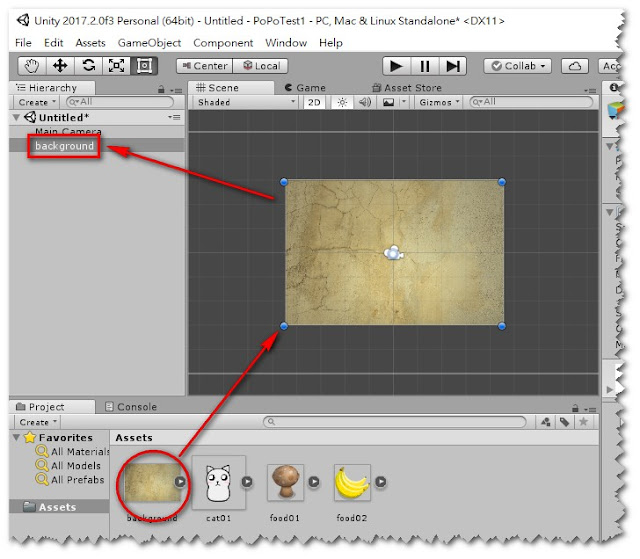
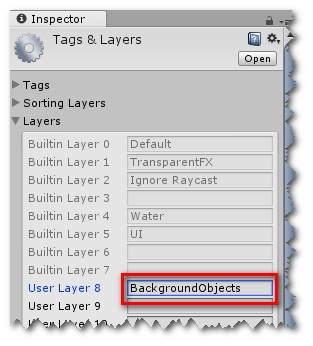
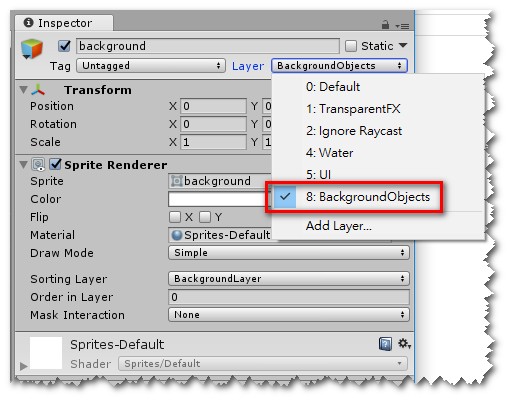
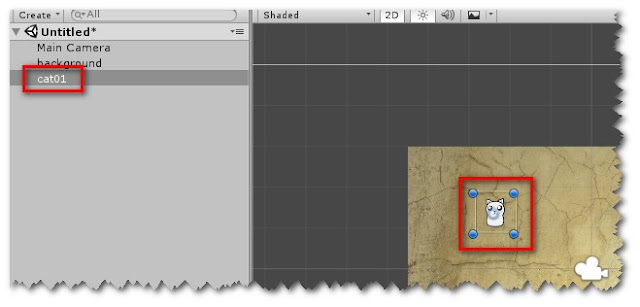
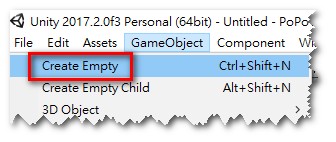
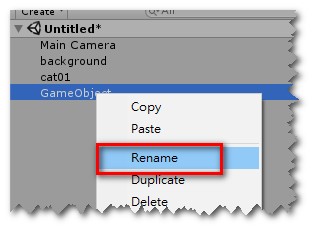
建立空白物件,並可以重新命名:


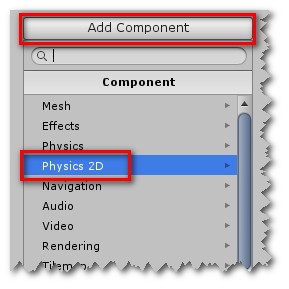
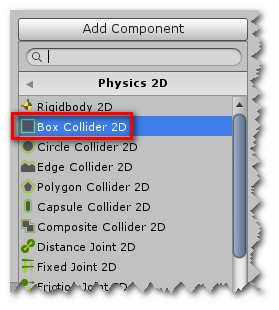
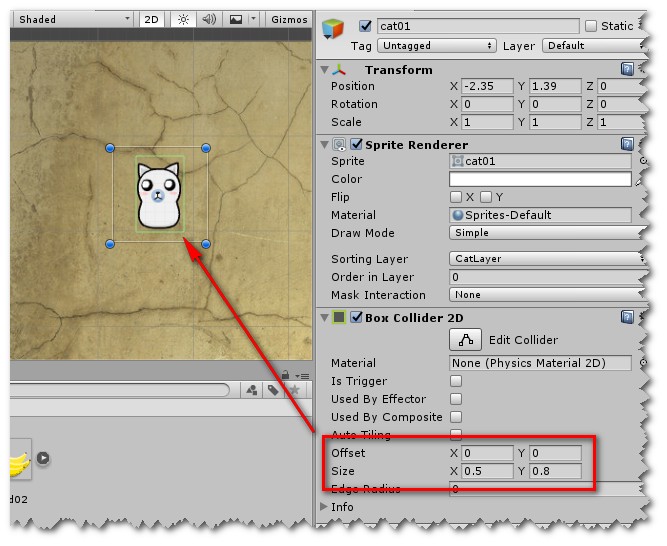
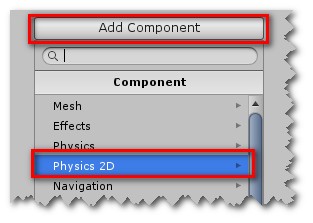
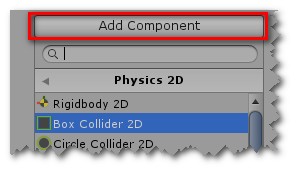
設定碰撞屬性 Box Collider 2D,並調整物件尺寸為邊界大小。


如果兩個物件都有設定 Box Collider 2D,就會有碰撞的機制。

參考的教學網站: http://readandplay.pixnet.net/blog/post/197395500-unity%E6%95%99%E5%AD%B8-2d%E5%B0%8F%E9%81%8A%E6%88%B2%E8%A3%BD%E4%BD%9C-part-1